Competitor Analysis
The National Maritime Museum
Post-it user flow
Branding inspiration
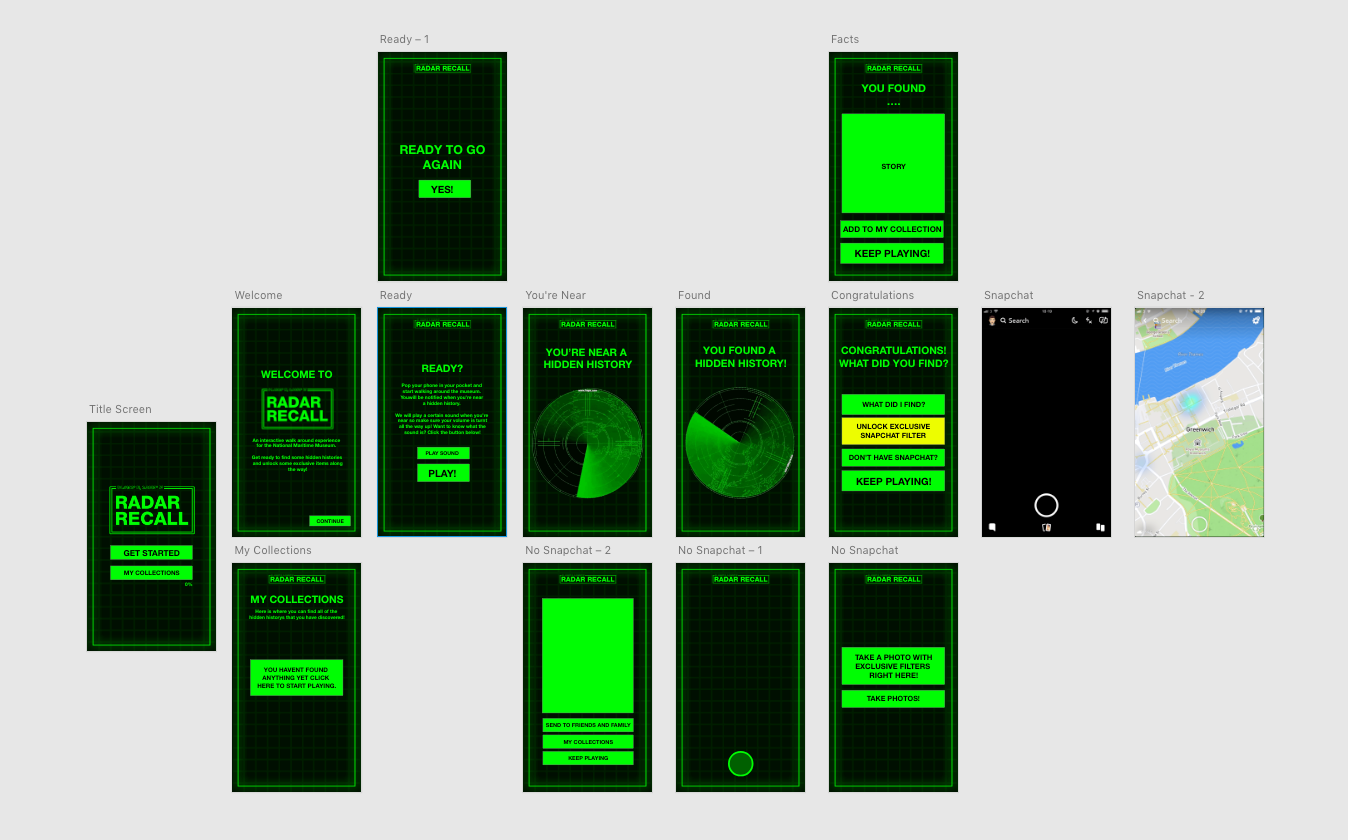
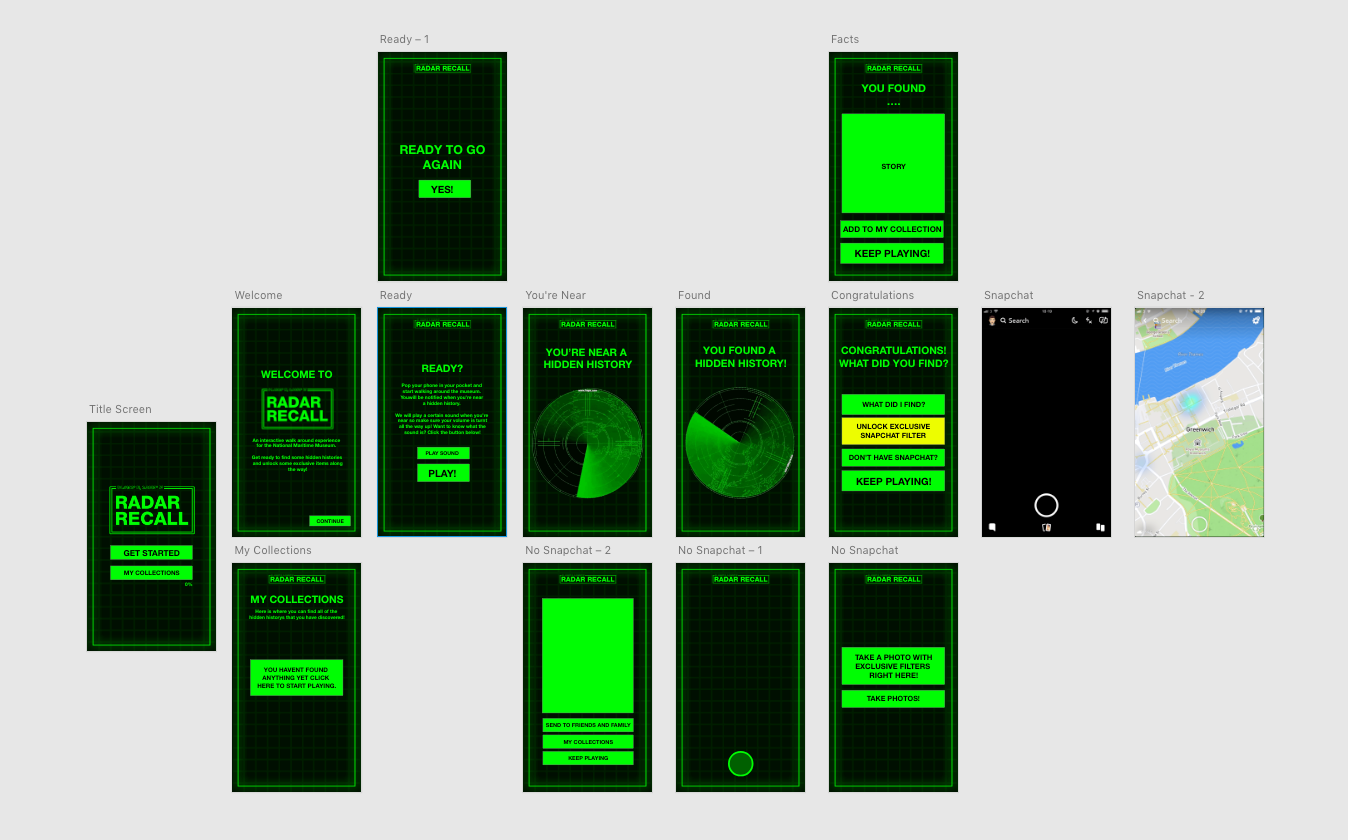
Final logo choice

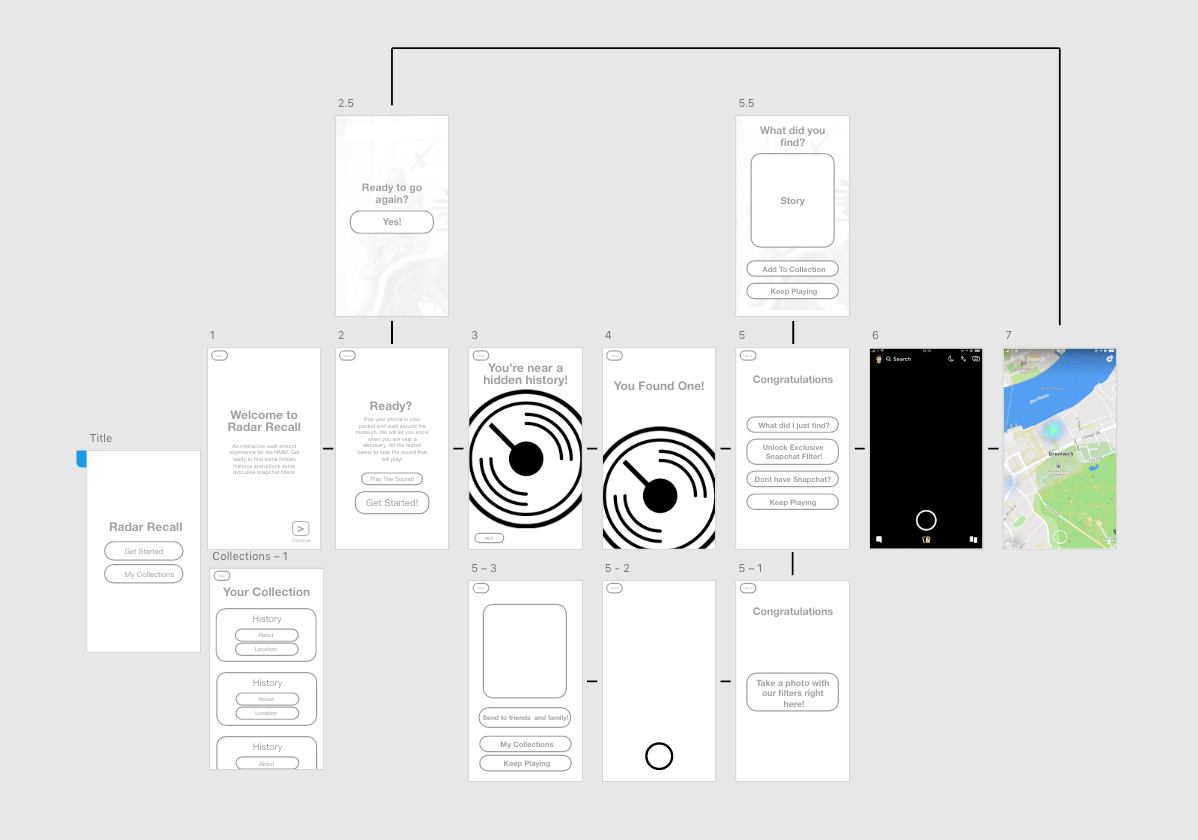
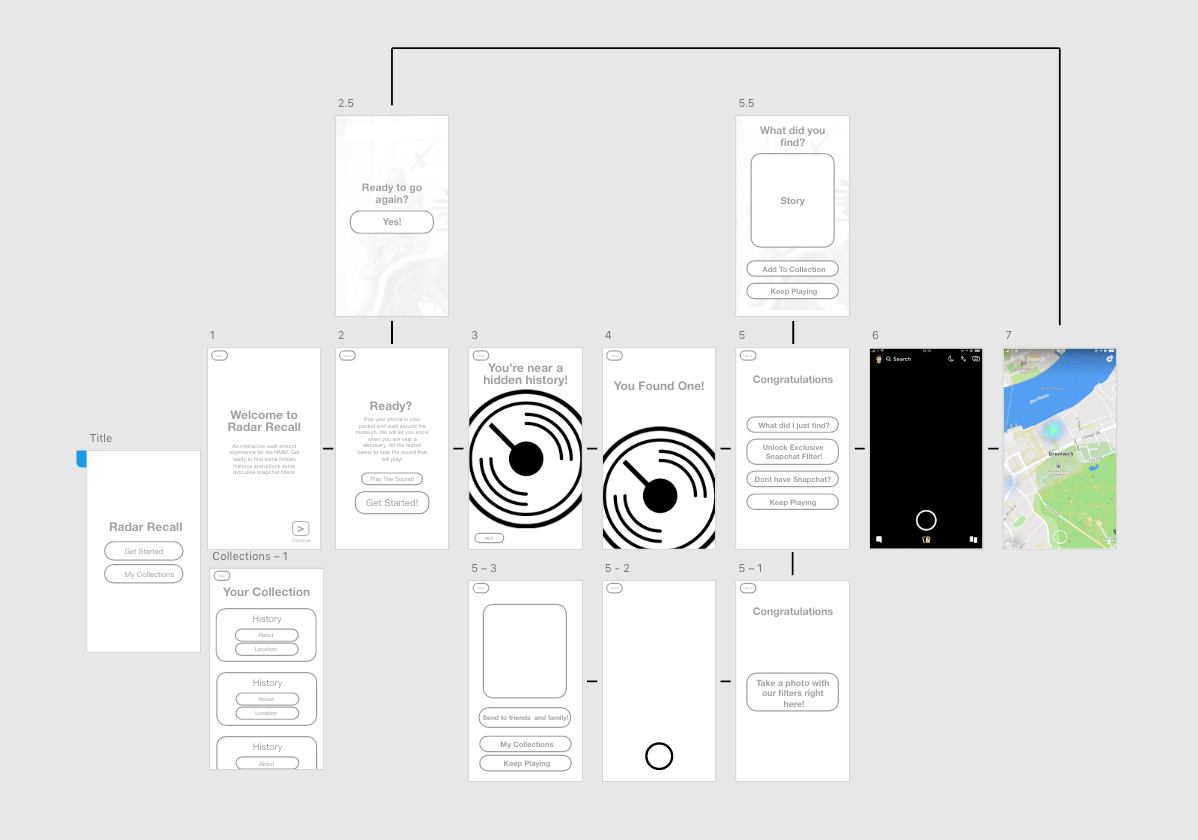
Wireframe

Client: Greenwich National Maritime Museum Brief: Create a digital solution to get people enjoying and discovering Hidden Histories throughout the museum. Outcome: The conceptual outcome was a GPS based experience in which visitors would walk around the museum with a ship detector (the app). The phone would buzz and make noise once near a hidden history, much like how ships have ship radars. You then had the chance to unlock a Snapchat filter and post to the museum's geolocation story. People outside could see the Snapchats so it helped bring even more people in. This was work was the response to a live brief by the Greenwich National Maritime Museum about 'Hidden Histories'. Radar Recall was presented in front of the Museum's members of staff and went on to win the brief.
Competitor Analysis
The National Maritime Museum
Post-it user flow
Branding inspiration
Final logo choice